Modelo JSON e respectivos recursos
O aplicativo se conecta à URL por método POST usando as variáveis: 'email' e 'senha' (em minúsculo), quando a conexão é bem sucedida ele retorna para o aplicativo, o JSON no formato abaixo:
{
"parametros":[
{
"Nome":"Testador",
"Servidor":"Resolve.mobi",
"TempoAtualiza":"60",
"MensagemErro":""
}
] ,
"notificacoes":[
{
"datahora":"2018-03-15 08:30:00",
"titulo":"Notificação 1",
"descricao":"Descrição da notificação 1",
"url":"http://www.urlescolhida.com/parametros",
"visualizada":"1",
"respondida":"0",
"oculta":"0",
"audivel":"0",
"descricaoaudivel":"0"
},
{
"datahora":"2018-03-15 10:30:00",
"titulo":"Notificação 2",
"descricao":"Descrição da notificação 2",
"url":"http://www.urlescolhida.com/parametros",
"visualizada":"0",
"respondida":"0",
"oculta":"1",
"audivel":"0",
"descricaoaudivel":"0"
}
]
}
Quando a conexão falha, o servidor deve retornar da seguinte forma:
{
"parametros":[
{
"Nome":"ERRO",
"Servidor":"Resolve.mobi",
"TempoAtualiza":"60",
"MensagemErro":"Erro de Autenticação: Favor confira os dados e tente novamente"
}
]
}
Descrição dos componentes JSON
A sessão "parametros" funciona como um cabeçalho com os seguintes elementos:
Usuario - Nome do Usuário buscado no banco do sistema
Servidor - Título do servidor do serviço para identificar a conexão no aplicativo
TempoAtualiza - Quantidade de tempo (definido em minutos) que o aplicativo se conectará ao servidor para buscar novas notificações e atualizar a lista
MensagemErro - Em caso de erros gerais e de autenticação, a mensagem escrita aqui será exibida no APP
A sessão "notificacoes" contém a lista de todas as notificações para o usuário autenticado, cada notificação contém os seguintes elementos:
COMPONENTES BÁSICOS (OBRIGATÓRIOS)
datahora - Momento que deve ocorrer o disparo da notificação no dispositivo móveltitulo - Título da Notificação
descricao - Descrição da notificação
url - Endereço que o aplicativo abrirá no navegador do celular
COMPONENTES DE DESIGN E ACESSIBILIDADE(OPCIONAIS)
visualizada - Uma informação de design do tipo boleana (0 ou 1), o aplicativo pode diferenciar a exibição de notificações visualizadas ou não na lista, caso definido no sistemarespondida - Semelhante à anterior, o APP pode diferenciar tarefas concluídas das não concluídas
oculta - Também um atributo boleano de design, caso setada essa opção, a notificação não aparecerá na lista de futuras notificações e não poderá ser visualizada pelo usuário antes da data e hora definida, mas notificará normalmente.
audivel - Recurso de acessibilidade, caso setada essa opção, o aplicativo executará a chamada da notificação por voz, lendo de forma audível o título da notificação.
descricaoaudivel - Recurso de acessibilidade, caso setada essa opção, o aplicativo executará a chamada da notificação por voz, lendo de forma audível o descrição da notificação.
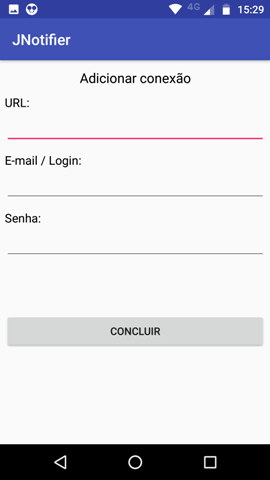
A seguir, algumas imagens do aplicativo em funcionamento:
-

Tela para adicionar conexão, ela é exibida quando o aplicativo é aberto pela primeira vez. Posteriormente a tela pode ser acessada na tela de configurações.
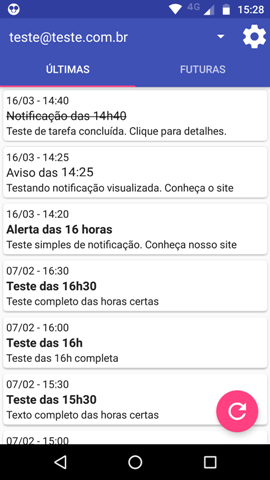
-

Após aberto o aplicativo, este exibe a lista das últimas notificações, com design diferenciado por recursos visuais conforme parâmetros recebidos.
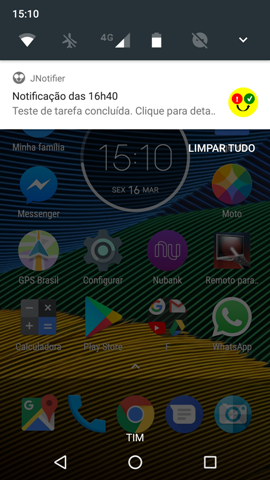
-

O sistema exibindo a notificação e disponibilizando para o usuário. Lembrando que, ao clicar na notificação, o usuário abrirá no navegador a URL fornecida.
